Вавада онлайн казино: регистрация и личный кабинет
Дата проверки зеркала Vavada:
Онлайн заведение мирового уровня Vavada Casino радует клиентов широким разнообразием развлечений, быстрым обслуживанием и гарантиями в выплатах. Первая причина широкого доверия пользователей — лицензия на предоставление азартных услуг разного формата. Документ выдан государством Curacao. Управляющая компания Vavada подтверждает, что все ставки рандомны, работники заведения и провайдер никак не влияют на результат. Также игрокам гарантируется надежная защита персональных данных и выдача выигрышей через популярные платежные методы.
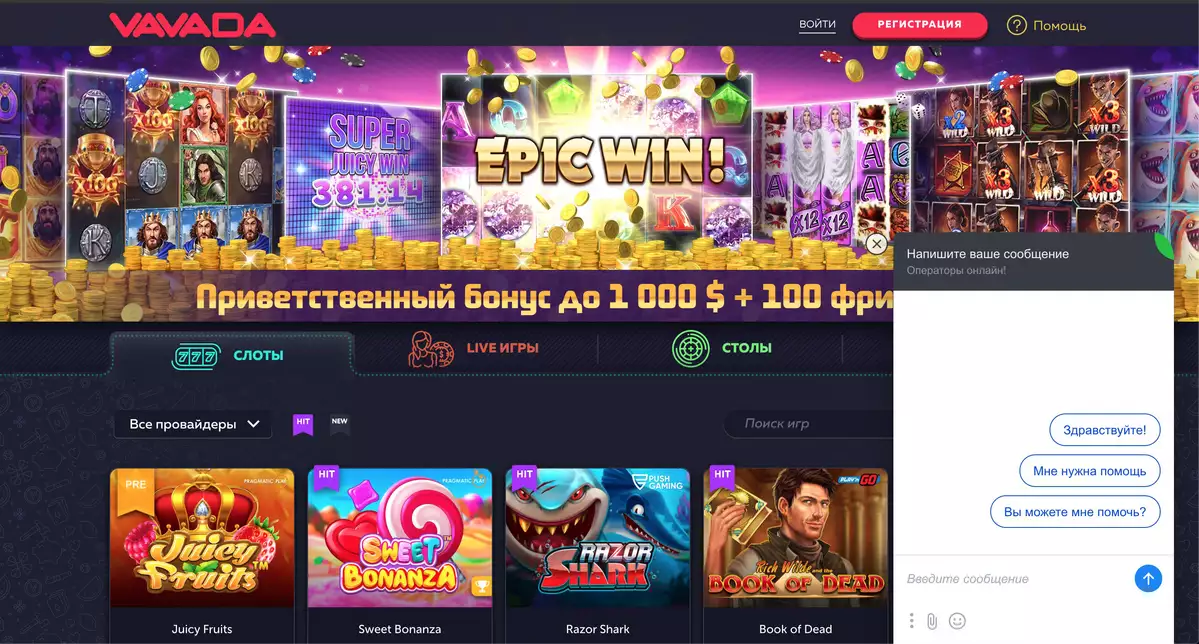
Казино Вавада официальный сайт бонус за регистрацию встречает ярким интерфейсом и удобной навигацией. Значок бренда размещен в углу страницы, в центре подсвечивается динамический баннер. На нем отображается джекпот в реальном времени, приветственные бонусы.
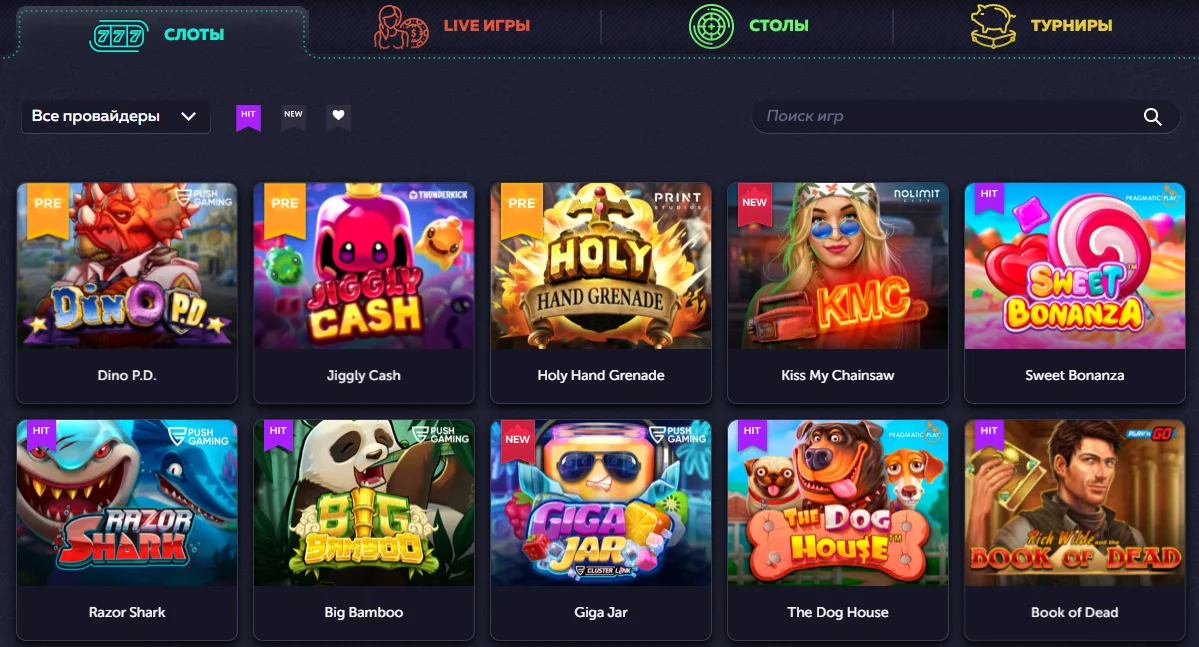
Чтобы начать игру, достаточно выбрать жанр: Слоты, Настолки, Живые дилеры или Турниры. Ассортимент заведения превышает 4500 аппаратов, поэтому для простоты поиска популярные и новые позиции подсвечены отдельными тегами:
- New — недавно добавленные: Devour the Weak, Excalibur Unleashed, Cursed Seas, Hellcatraz 2 Dream Drop, Dino P.D.
- Hit — на пике посещаемости, с большим онлайном и RTP: Sweet Bonanza, Book of Dead, Space Wars, Gates of Olympus, Jiggly Cash.
В нижней панели страницы полезная информация для новичков: правила и положения, юридические данные, ссылки на социальные сети клуба, раздел с ответами на популярные вопросы. Рекомендуем изучить футер перед стартом игрового процесса, чтобы случайно не нарушить правила и избежать разбирательств с администрацией Vavada casino.
| 🕹️ Игровая платформа | Вавада |
| 🎯Дата открытия | 13.10.2017 |
| 🚩Лицензия | Кюрасао |
| 🎰 Топовые провайдеры | NetEnt, Igrosoft, Novomatic, Betsoft, EGT, Evolution Gaming, Thunderkick, Microgaming, Quickspin |
| 🃏Тип казино | Браузерная, мобильная, live-версии |
| 🍋Операционная система | Android, iOS, Windows |
| 💎Приветственные бонусы | 100 фриспинов + 100% к первому депозиту |
| ⚡Зарегистрироваться в Вавада | Через email, телефон, соц. сети |
| 💲Игровые валюты | Рубли, евро, доллары, гривны |
| 💱Минимальная сумма депозита | 50 рублей |
| 💹Минимальная сумма выплаты | 1000 рублей |
| 💳Платёжные инструменты | Visa/MasterCard, SMS, Moneta.ru, Webmoney, Neteller, Skrill |
| 💸Поддерживаемый язык | Русский |
| ☝Круглосуточная служба поддержки | Email, live-чат, телефон |
Статьи по казино Вавада
Список:
- Обзор слота Mermaid's Pearl на Вавада
Личный кабинет и Vavada casino регистрация
Детальные настройки аккаунта, просмотр текущей статистики и баланса выполняются в кабинете. Чтобы выполнить вход в кабинет Вавада, введите логин и пароль, после загрузки кликните на никнейм и выберите нужную вкладку:
- Профиль — раздел с анкетной информацией. Здесь отображаются данные, заполненные при регистрации, и пустые поля, которые необходимо дополнить самостоятельно. Если электронная почта еще не подтверждена, вверху появится соответствующее уведомление. Также в профиле доступна смена пароля, подключение двухэтапной аутентификации для безопасности конфиденциальных данных и прохождение верификации.
- Кошелек — показывает открытые счета, количество денег на каждом из них. На этапе создания аккаунта клиент выбирает одну валюту. Она считается основной и используется для бонусов. Позже в кошельке можно создать еще два счета в разной валюте и удобно переключаться между ними. Помимо функции депозита и кэшаута, разрешается пересылать средства на ник другого гемблера.
- Бонусы — список полученных вознаграждений. Если поощрение еще не активировано, рядом с ним будет кнопка. После активации ведется обратный отсчет для применения бонуса. Например, 100 бездепозитных вращений за регистрацию активны в течение 14 дней. Время включает игру и отыгрыш подарка. Если не успеть, все достижения аннулируются.
- Сообщения — блок для быстрой связи с сотрудниками саппорта, администрацией. Здесь периодически появляются системные уведомления и новости, поэтому не забывайте заглядывать.
Не менее важный раздел кабинета — статусы в Ваваде. Для каждого пользователя на площадке действует свой статус, он меняется в начале месяца в зависимости от достижений. При входе в раздел клиент видит игровые фишки. Под ними — название ранга и необходимая сумма затрат для его достижения. Рассмотрим условия подробнее:
| Уровень | Взнос |
| New | 0 € |
| Player | 13,80 € |
| Bronze | 230 € |
| Silver | 3 680 € |
| Gold | 7 360 € |
| Platinum | 46 000 € |
Сумма конвертируется в зависимости от выбранной валюты аккаунта. Единственный статус, который не требует подтверждения — Новичок. Его присваивают всем автоматически за завершение Вавада казино официальный сайт регистрация. Ранги от Игрока до Платинового необходимо подтверждать ежемесячно, иначе будет понижение. Если ранее у вас был Серебряный статус а в текущем месяце вложения минимальны, он снизится до соответствующего.
Ранг влияет и на возможность участвовать в турнире. Соревнования проводятся для гемблеров разного уровня отдельно.
Vavada регистрация и личный кабинетСписок рабочих зеркал Вавада
Игровые автоматы Vavada
Разнообразие развлекательных форматов нравится посетителям. В игротеке представлены симуляторы разной сложности, жанра, тематики, размера ставки. Морские приключения, животные, космос, кино, бандиты, фантастические персонажи, ковбои и другие — слоты не похожи друг на друга и предлагают интересный игровой опыт. Поставщики софта — известные компании индустрии: VIVO Gaming, Yggdrasil, Stakelogic, Spinomenal, Thunderkick, Tom Horn, Belatra, Betsoft, BetGames, Gamomat, Habanero, Hacksaw.
От симуляторов на других площадках ассортимент Вавада отличается повышенной отдачей. Она превышает 90%. Эксклюзивно провайдеры предлагают развлечения с высокой вероятностью выигрыша вплоть до 98%.
Слоты онлайн казино
Классические развлечения всегда пользуются спросом. Слоты — лучший вариант для новоприбывших благодаря простым правилам и механике. Размер ставки начинается от нескольких копеек, а шансы на выигрыш одинаковы у всех.
Чтобы узнать, какие слоты Vavada дают, достаточно посмотреть в подборку популярных:
- Tombstone R.I.P.
- Hand of Anubis.
- Good Luck Clusterbuster.
- Sugar Rush.
- In Jazz.
- Sword of Ares.
- Fat Banker.
ТОП формируется от посещаемости и одновременного онлайна. В таких автоматах чаще разыгрывается крупный пул, возрастает вероятность заноса.

Лучшие слоты на Вавада
| 🔥 Бездепозитный бонус: | 100 фриспинов |
| 💻 Официальный сайт: | vavada.com |
| 🎲 Тип казино: | Слоты, Столы, Live, Турниры |
| 🗓 Рабочее зеркало: | Есть |
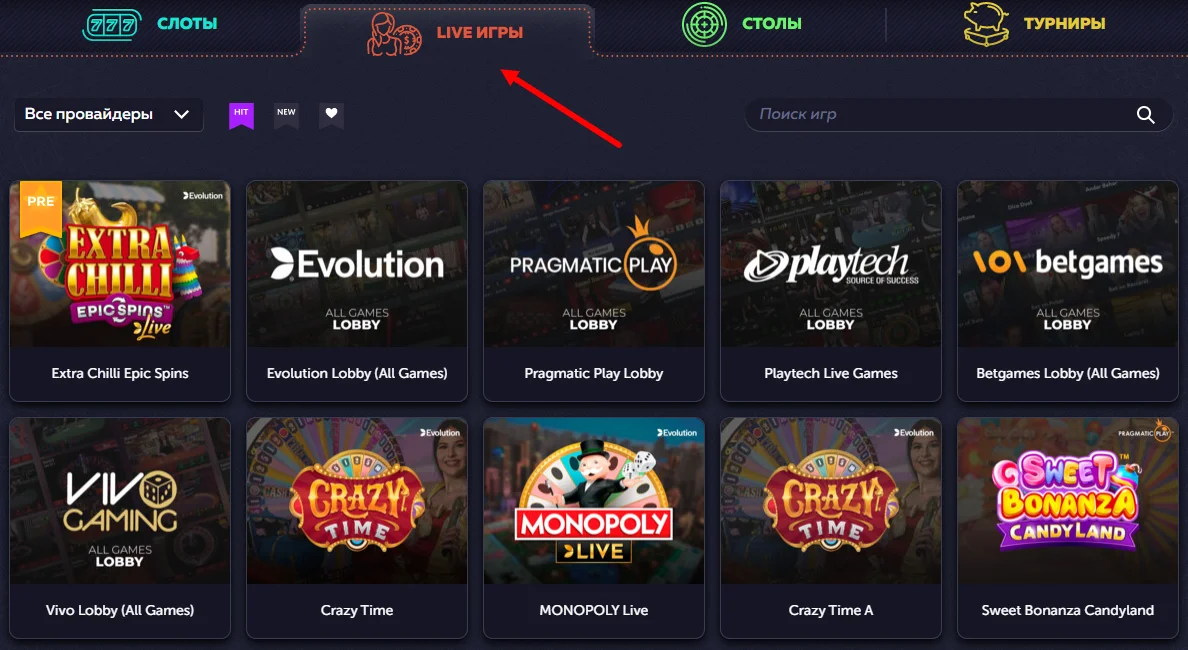
Live games Vavada casino
Название категории неслучайно — все развлечения проводятся в режиме реального времени, процесс ведет обученный ведущий. Разнообразие живых дилеров не такое большое, как в слотах. Во вкладке расположены 5 лобби популярных провайдеров и подборка отдельных трансляций. Наиболее популярны Вавада рулетка, Crazy Time, MONOPOLY Big Baller, Mega Wheel, Dream Catcher.
Для запуска трансляции необходимо пополнить баланс. Без реальных денег поучаствовать невозможно.

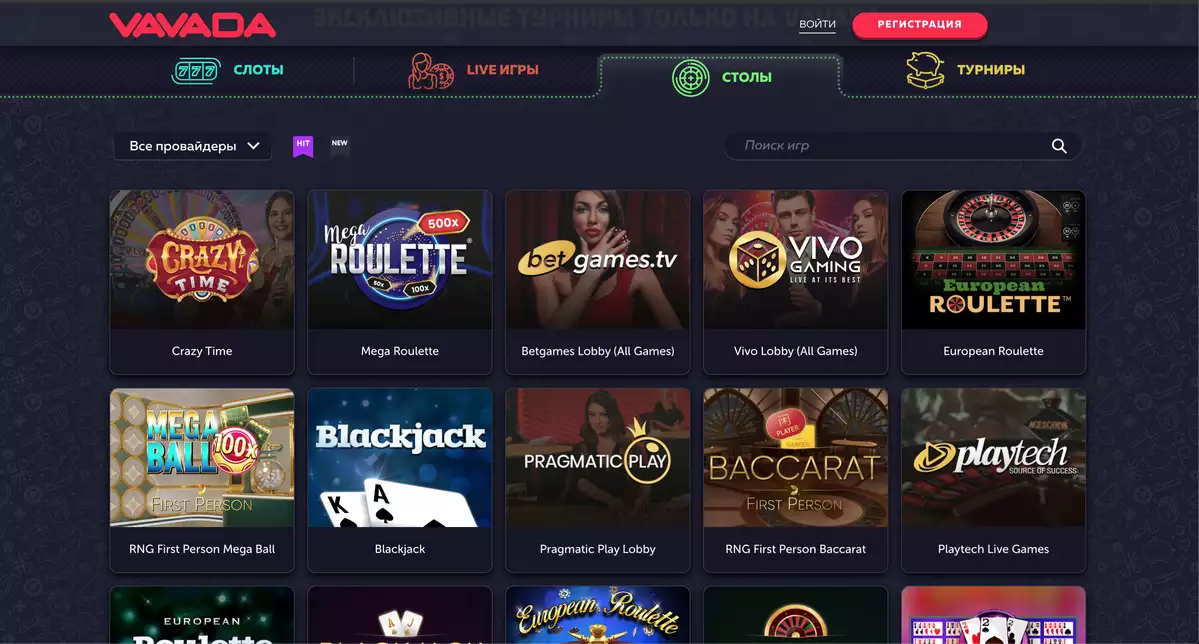
Столы Вавада онлайн
Категория включает большинство жанров настольных автоматов: покер: более 5 разновидностей рулетки, баккару, блэкджек, скретч карты, сик бо, кено, кости, мины, Aviator Vavada, стрит.
Игры доступны в трех режимах:
- Денежный — обычный формат со ставками в гривнах, рублях, долларах, злотых, форинтах и другой валюте.
- Демонстрационный — тестовый, с бесконечным счетом, без возможности вывести выигрыш.
- Live — с реальным дилером на камеру.
Для выбора формата нужно навести курсор на иконку, появятся несколько кнопок. Сердечко в самом низу — кнопка добавления симулятора в избранное для быстрого запуска в будущем.

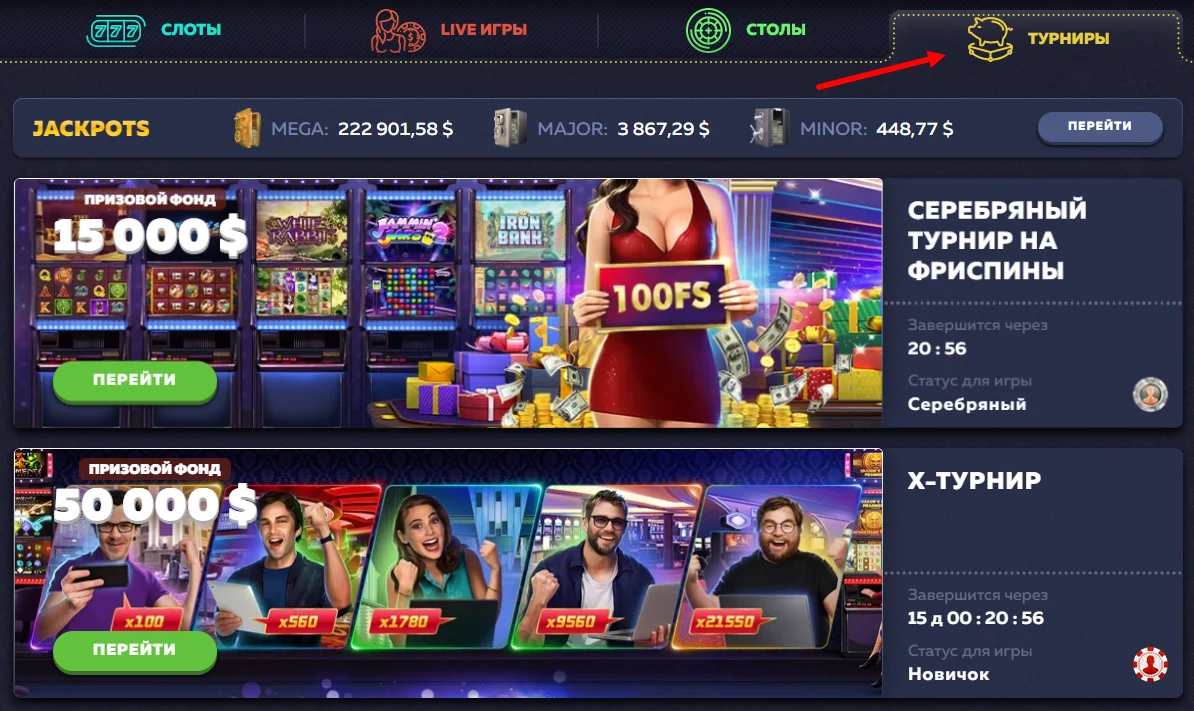
Vavada турнир
Соревнования в реальном времени — хороший способ пробудить в себе дух соперничества и заработать дополнительные деньги. Тем более, что на выигрыш не устанавливается коэффициент, а кэшаут одобряется моментально. Ограничения в выплатах зависят только от лимитов в статусе. Например, новичкам нельзя снимать больше 1000$ за раз.
Среди других преимуществ режима:
- Большие призы — фонды достигают десятков тысяч долларов.
- Широкий охват победителей — выплаты получает первая сотня лидеров.
- Хороший выбор развлечений — для ставок предлагаются лучшие игры.
Как играть в Вавада турнир, рассказывается на странице каждого формата состязания. Регулярно их проводится три.

Х-турнир Вавада
Подразумевает ходы реальными деньгами с минимальным размером от 15 центов. Принять участие могут и новички. Единственное условие для них — предварительная активность в обычных автоматах. С нулевой статистикой ставок сражаться не получится.
По призовому фонду это самое щедрое соревнование — 50000 $. Тройка лидеров получает большую часть суммы:
| Место | Выигрыш |
| 1 место | 12000 $ |
| 2 место | 7500 $ |
| 3 место | 3500 $ |
Кеш турнир Вавада
Проводится для более опытных геймеров — от бронзового и выше. Суть заключается в ставках фишками и выигрыше реальных средств. На старте всем участникам начисляется одинаковое количество фишек. Если не получилось выиграть, разрешается приобрести виртуальную единицу еще два раза и попробовать снова. На данный момент нет активных турниров такого формата, но список обновляется ежедневно.
Турнир на фриспины Vavada
Как можно догадаться, проводится с участием бесплатных вращений. В отличие от фишек, для которых действительны любые автоматы, ходы спинами необходимо выполнять в одном симуляторе. Цель — получить крупный занос. По итогам иксов формируется таблица лидеров.
Принять участие можно с уровнем Серебро и выше. Фонд — от 15000$ до 20000$.
Джекпот Вавада
Заработать по-крупному можно не только в турнирах, но и выигрышных джекпотных слотах. К сожалению, они не вынесены в отдельную категорию и найти их без предупреждения администрации невозможно. Поэтому рекомендуем регулярно заходить на страницы социальных сетей и подписаться на почтовую рассылку.
Всего на площадке активны три вида джекпотов:
- МЕГА — 246 412,80 $.
- МАЖОР — 4 701,29 $.
- МИНОР — 8,60 $.
Размер указан на момент написания статьи и меняется онлайн каждую секунду.
Служба поддержки Vavada
С ответами на любые вопросы клиентам помогает саппорт. Чат с оператором работает на официальном сайте круглосуточно, есть другие контакты для связи: номер телефона, электронная почта, скайп, физический адрес для отправки писем.
Простейший способ обратиться за помощью — online chat. Чтобы задать вопрос:Нажмите на знак вопроса (обычно находится в верхней панели страницы, рядом с кнопкой быстрого пополнения).
Напишите шаблонное или свое сообщение в открывшееся диалоговое окно.
Дождитесь, пока подключится оператор (занимает 5-20 минут, в зависимости от времени суток и посещаемости ресурса).
Консультанты индивидуально подходят к проблеме и стараются сразу ответить на запрос. Если остались нерешенные моменты, их можно спросить сразу. Специалисты общаются на русском и английском языке, поэтому при общении не возникает языкового барьера. Vavada casino отзывы о технической службе положительные, как и обо всем клубе.

Заключения по Вавада
Подробный анализ игрового зала позволяет выделить его основные преимущества:
- Надежность — отсутствие обманов и махинаций с деньгами гарантируется лицензией.
- Быстрая регистрация Вавада — заполнение анкеты максимально упрощено и не занимает больше двух минут.
- Отсутствие верификации — клиент вправе сохранять анонимность и выводить выигрыш без прикрепления паспорта.
- Постоянно пополняемая игротека — обновления появляются каждую неделю, а весь каталог лицензирован.
- Выгодная партнерская программа — заработать с помощью трафика предлагается начинающим и опытным вебмастерам.
- Сотрудничество с мировыми платежными системами — транзакции проводятся с любыми банковскими картами, электронными кошельками, биржами, крипто валютными счетами.
Да, официальный сайт периодически блокируется в некоторых странах, но администрация нашла действенный выход — рабочие зеркала. Альтернативный ресурс разработан с учетом требований к безопасности и предлагает посетителям такие же выгодные условия игры.
Учитывая все преимущества, официальный сайт Вавада казино считается одной из лучших площадок для азартного гейминга. Новички и профессионалы хорошо проведут время за автоматами и обретут положительный опыт.
Официальный сайт казино ВавадаОтзывы
-
Хорошо провел время за покерным столом, еще и подзаработал.
-
Возникла проблема с начислением приветственного бонуса, но оператор быстро подсказал решение. Спасибо ему.
-
Хотелось бы видеть еще ставки на спорт в столь популярном заведении.
-
Слил около тыщи рублей за один вечер, отбил всего половину пока.
-
Бонусы постоянно появляются новые, не успевают тратить. Если уметь отыгрывать, баланс хорошо приумножается.